Näin optimoit kuvat verkkosivuja varten
Kuvat kannattaa aina optimoida ennen kun niitä ladataan verkkosivuille. Mikäli siis olet laittamassa kuvia esim. omaan blogiin / sivustolle, asiakkaan sivuille tai muualle — niin muista tosiaan optimoida kuvat ensin. Se on ensisijaisen tärkeää esimerkiksi sen takia, että verkkosivustot latautuisivat mahdollisimman nopeasti. Nykyajan webbiä selaavat käyttäjät eivät nimittäin jaksa odotella pitkiä sivustojen lataamisaikoja.
Älä lataa muokkaamattomia kuvia verkkoon
Itse optimoin joka ikisen kuvan ennen kuin lataan niitä verkkosivustoille. Sana ”optimointi” tarkoittaa siis sitä, että kuvista tehdään tietyn kokoisia niin resoluutioltaan kuin tiedostokooltaan. Kuvat kannattaa myös nimetä hyvin — tästä jutellaan myöhemmin lisää. Kuvia ei siis todellakaan kannata ladata verkkoon suoraan kamerasta, muokkaamattomina. Mikäli lataat kuvat muokkaamattomina verkkosivuille, sivuista tulee erittäin raskaita ja niitä on hidasta käyttää & selata. Tätä en suosittele.
Uusi YouTube-tutoriaali kestää noin 20 minuuttia ja siitä jutellaan juurikin tästä aiheesta eli kuvien optimoinnista verkkosivustoja varten.
Lightroom perusteet?
Oon tehny Adobe Lightroomin käyttöön liittyen aloittelijoille suunnatun tutoriaalin. Video on ilmainen ja kestää noin 1h 40min. Kattele ihmeessä tutoriaali mikäli Lightroomin käyttö kiinnostaa.Löydät tutoriaalin alempaa
Skrollaile alaspäin niin löydät itse tutoriaalin 👇 Oon kirjotellu tähän ensiksi kaikenlaista tutoriaaliin liittyvää tekstiä.
Tutoriaalin aiheet
Löydät aina tarkemmat aiheet ja avainkohdat YouTube-videon alapuolelta kuvaustekstistä. Eniveis, listaan aiheita myös tähän.
- Jutellaan kuvan resoluutiosta
- Kuvan tiedostokoko
- Kuvan tiedostomuoto (JPG)
- Kuvan tiedostomuoto (PNG)
- Referenssiartikkelista ajatuksia
- Kuvien optimointi Adobe Photoshopilla
- Kuvien nimeäminen (hakukoneoptimointi)
- Kuvien optimointi Adobe Lightroomilla
- Tarkasta kuvien laatu
Pysy kartalla uusista julkaisuista Facebookissa
Mulla on muutes nykyään omat Facebook -sivut näitä blogin ja YouTuben juttuja varten. Käy tsekkaamassa ja tykkäämässä, mikäli haluat seurailla meitsin juttuja vähän ajankohtaisemmin.Tilaa mun uutiskirje
Mulla on uutiskirje, jonka kautta laitan aina sähköpostitse viestiä jos julkaisen jotakin uutta YouTube-kanavalle tai blogiin. Mikäli haluat liittyä mun uutiskirjeen tilaaaksi, voit tehdä sen tästä.
Näin optimoit kuvat VERKKOSIVUJA varten — Photoshop & Lightroom
Tässäpä juuri julkaisemani video tästä kuvien optimointi-aiheesta. Mikä on hyvä resoluutio kuville? Mikä on hyvä maksimi tiedostokoko? Mikä on sopiva kuvaformaatti kuville? Miten kuvat optimoidaan Photoshopissa tai Lightroomissa? Monta kysymystä, ja näihin kysymyksiin yritän tässä videossa vastailla.
Muista kommentoida
Hei, laittakaa myös kommenttia mulle — mitä opitte, oliko videolla hyvää infoa?Tykkää ja tilaa
Mikäli satuit tutoriaalista tykkäämään, muista konkreettisestikin tykätä ja laittaa myös kanava tilaukseen! Thanks!Hanki Adobe Lightroom itsellesi
Kiinnostaisiko ostaa omaan käyttöön Adobe Lightroom? Käy tsekkaa Adoben virallisilta sivuilta Lightroomin hankkimista.
Miten kuvat kannattaa optimoida?
Taustatietona tähän, että oon koodaillut verkkosivustoja vuodesta 2008 lähtien ja käytännössä joutunut kiinnittämään huomiota juurikin näihin optimointi-asioihin vuosien aikana. Tarkemmin ottaen olen siis päässyt keskittymään siihen, että verkkosivustot toimisivat mm. mahdollisimman nopeasti ja sulavasti kaikilla laitteilla. Tähän verkkosivujen nopeuteen vaikuttaa usein juurikin se, että sivustoille ladatut kuvat ovat mahdollisimman pieniä tiedostokooltaan (vievät mahdollisimman vähän tilaa).
 Jos otetaan esimerkiksi tämä blogiartikkeli, jota juuri luet: pyrin pitämään artikkeliin liitetyt kuvat mahdollisimman pieninä, jotta artikkeli latautuisi kävijälle mahdollisimman nopeasti. Mikäli tähän artikkeliin liitetyt kuvat veisivät tilaa vaikka yhteensä 30 megatavua, tämä artikkeli latautuisi ihmisille suhteellisen kauan & raskaasti 😵 — eli ei näin.
Jos otetaan esimerkiksi tämä blogiartikkeli, jota juuri luet: pyrin pitämään artikkeliin liitetyt kuvat mahdollisimman pieninä, jotta artikkeli latautuisi kävijälle mahdollisimman nopeasti. Mikäli tähän artikkeliin liitetyt kuvat veisivät tilaa vaikka yhteensä 30 megatavua, tämä artikkeli latautuisi ihmisille suhteellisen kauan & raskaasti 😵 — eli ei näin.
Hyvät asetukset kuville ovat seuraavat
- Resoluutio: 1500px – 2000px (kuvan pidempi sivu, korkeus määräytyy usein automaattisesti)
- Tietostokoko: max. 500kt
- Kuvaformaatti: .JPG (tai tietyissä tilanteissa .PNG)
- Väriavaruus: sRGB
- Pikselitiheys: 72ppi
- Kuvien nimeäminen
- Laita rasti kohtaan ”Tekijänoikeus- ja yhteystiedot”
Kuvan resoluutio
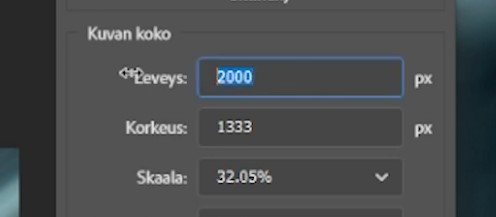
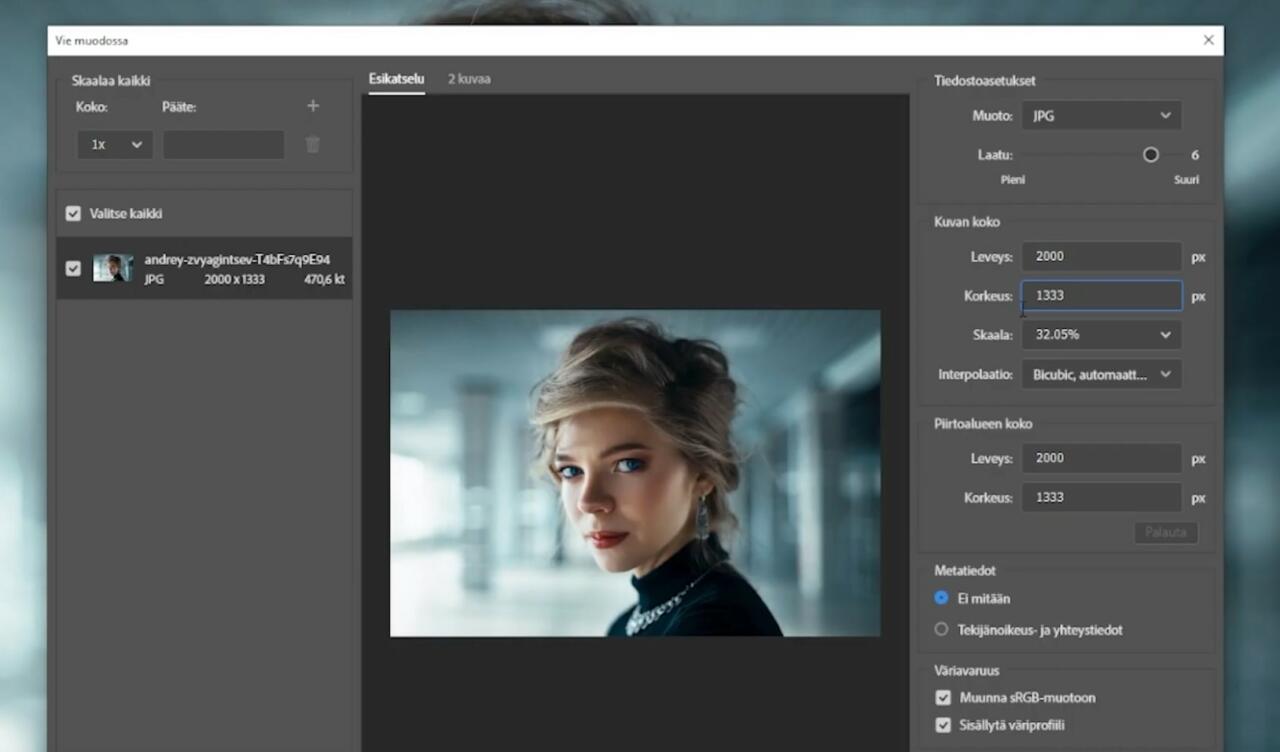
Oon huomannut, että kuvien on hyvä olla resoluutioltaan maksimissaan tuossa 1500px – 2000px välimaastossa = tällöin kuvien maksimiresoluutio on yleensä tarvittavan iso ja samalla kuvat saadaan säädettyä tarpeeksi pieneksi (tiedostokooltaan). Jos kuvien resoluutio nousee vaikka 3000 px niin tällöin kuvien tiedostokokoa ei saa niin helposti tarpeeksi pieneksi. Tässä alla kuvakaappaus Adobe Photoshopista kun kuvan resoluutio säädetään tuohon 2000 pikseliin.
Hei, on hyvä myös tietää että verkkosivustot tekevät lataamistasi kuvista erikokoisia versioita. Esimerkiksi Wordpress tekee lataamistasi kuvista kolme (3) eri kokoa: 1280px, 300px ja 150px kuvakoot (näitä resoluutioita pystyt toki itse muuttamaan). Toki Wordpress myös säilyttää lataamasi isoimman kuvakoon.
Tiedostokoko
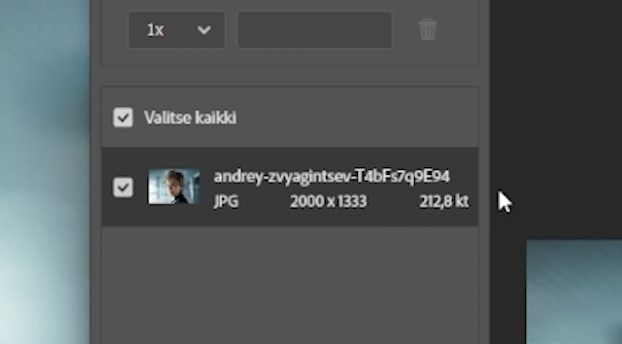
Hyvä rajapyykki kuvien maksimitiedostokoolla on mulla pyörinyt noin 500kt:ssa — tottakai tämä välillä vaihtelee suuntaan jos toiseen, mutta suurimmaksi osaksi olen pyrkinyt pitämään kuvat noissa rajoissa. Mitä pienemmäksi kuvat saat niin sitä parempi. Ota huomioon, että kuvien laatu heikkenee sitä mukaa kun tiedostokoko pienenee, eli tietty täytyy löytää sellainen hyvä reseoluutio/tiedostokoko/laatu -tasapaino.
Kuvaformaatti (JPG & PNG)
Lataa normaalit kuvat verkkosivuille yleisesti ottaen aina .JPG -muodossa. JPG-kuva on pakattu tiedostoformaatti, eli voit vaikuttaa kuvatiedoston laatuun kun otat sitä ulos esim. Photoshopista tai Lightroomista. Juuri tämän ”laatu”asetuksen kautta pystyt vaikuttamaan kuvien tiedostokokoon.
Milloin sitten kannattaa kuvat laittaa .PNG-muodossa sivuille? Laittaisin sellaiset kuvat verkkosivuille .PNG-muodossa, joissa tarvitaan läpinäkyvää taustaa — eli esimerkiksi logojen kanssa. Logoissa on monesti itse logo-osa näkyvää — ja logojen tausta on sitten läpinäkyvää. Tämä mahdollistaa esim. sen, että voit laittaa logot minkäväriselle taustalle haluat (koska niissä on läpinäkyvä tausta). Ota huomioon, että PNG-kuvat ovat pakkaamattomia kuvia, joten näiden tiedostokoko on isompi kuin .JPG-kuvien.
Väriavaruus (sRGB)
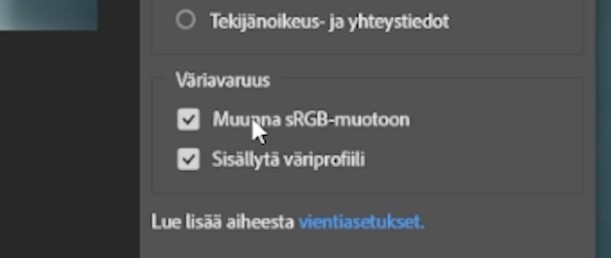
Miksi kannattaa kiinnittää huomiota, että kuvilla on sRGB-väriavaruus? Kun lataat kuvat verkkosivuille sRGB-väriavaruudella, tämä pitää huolen siitä että kuvat näyttävät värien suhteen samalta verkossa ja esim. mobiililaitteilla.
Kuvien nimeäminen
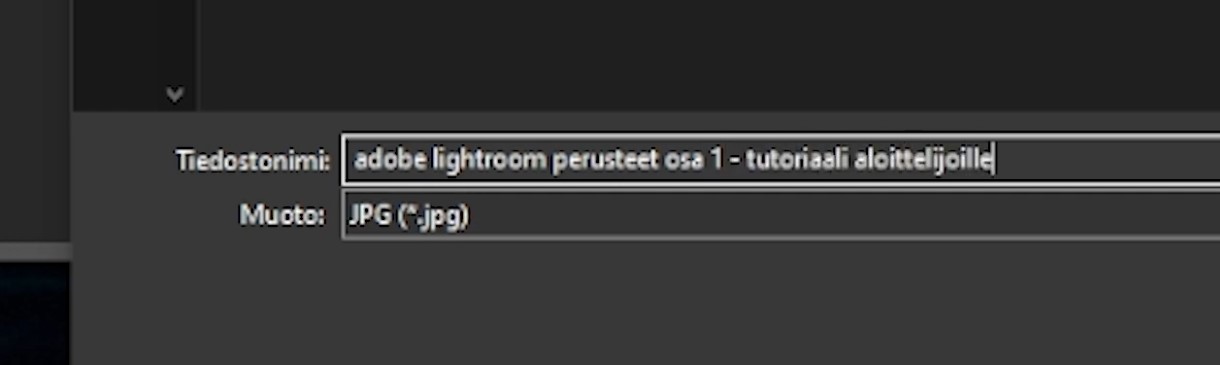
Ennen kuvien lataamista verkkoon, kannattaa kuvat nimetä järkevästi. Eri systeemejä nimeämiselle on varmasti monta, mutta suosittelen nimeämään kuvat joko käyttötarkoituksen mukaan tai sen mukaan mitä kuvissa tapahtuu. Kuvat kannattaa nimetä niin itseään kuin vastaanottajaa varten, mutta myös Google-hakukoneoptimointia varten. HAKUKONEET siis tykkäävät siitä, että kuvilla on joku selkeä nimi.
 Mikäli lataat kuvat verkkoon kuvan alkuperäisellä nimellä, esim. DCIM-1344.jpg tms. — tämä ei kerro Googlelle juuri mitään kuvasta. Ei siis hyvä juttu hakukoneoptimointia ajatellen. Nimeä siis kuvat selkeästi: esimerkiksi tyyliin ”Adobe Lightroom perusteet osa 1 – tutoriaali aloittelijoille.jpg”. Kun nimeää kuvat hyvin, se auttaa lopulta artikkeliasi nousemaan Googlen hakutuloksissa ylöspäin — pidä mielessä että hakukoneoptimoinnissa kaikki vaikuttaa kaikkeen.
Mikäli lataat kuvat verkkoon kuvan alkuperäisellä nimellä, esim. DCIM-1344.jpg tms. — tämä ei kerro Googlelle juuri mitään kuvasta. Ei siis hyvä juttu hakukoneoptimointia ajatellen. Nimeä siis kuvat selkeästi: esimerkiksi tyyliin ”Adobe Lightroom perusteet osa 1 – tutoriaali aloittelijoille.jpg”. Kun nimeää kuvat hyvin, se auttaa lopulta artikkeliasi nousemaan Googlen hakutuloksissa ylöspäin — pidä mielessä että hakukoneoptimoinnissa kaikki vaikuttaa kaikkeen.
Kuvien tekijänoikeus- ja yhteystiedot
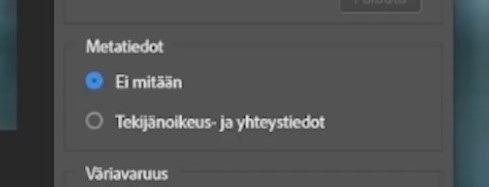
Kannattaa laittaa rasti kohtaan ”Tekijänoikeus- ja yhteystiedot” niin säilyy metatiedot kuvissa (jos oot käyny esim. kuvaamassa kameralla kuvia). Unohtuipa tästä asiasta mainita videolla, pahoittelut.
Loppusanoja
Jes, tässäpä ajatuksia kuvien optimoinnista. Mulle tuli tosiaan Instagramiin kysymys näihin juttuihin liittyen, josta sitten jonkinajan päästä tuli ajatus että tästä aiheesta voisi tehdä kanavalle ihan videonkin 😄 tässäpä on nyt itseasiassa kaksin verroin asiaa, eli tämä artikkeli ja itse YouTube-video.
Eipä mulla muuta, toivottavasti opit jotakin uutta! Kiitoksia katsomisesta ja nähdään taas seuraavan videon merkeissä!
Kiitos katsomisesta!
Jees, kiitokset vaan katsomisesta! Mikäli opit jotain uutta, muista TYKÄTÄ youtube-videosta ja laita ihmeessä kanava tilaukseen! Kiitoss!Käy tsekkaamassa pari muuta artikkeleitani:
- Photoshop tutuksi – opi käyttämään ohjelmaa ja muokkaamaan kuvia
- Adobe After Effects tutuksi – tutoriaaleja perusteista vaativiinkin juttuihin
Kiitoksia lukemisesta! Jaa artikkelia eteenpäin jos koet sen hyödylliseksi! Tämä artikkeli sisältää ns. affiliate -linkkejä, eli mikäli päädyt ostamaan Adoben tuotteita (tai muita asioita) tämän artikkelin kautta — saan ostotapahtumasta välityspalkkion. Mikäli käytät linkkejä, pystyt tällä tavoin tukemaan mun toimintaa täällä blogissa ja YouTubessa, joten kiitos!
TYÖKALUT, JOITA KÄYTÄN & SUOSITTELEN
Tässä listaa työkaluista, joita voin suositella. Alla on linkkejä suoraan sivuille, joista voit ostaa kyseisen tuotteen.
ADOBEN OHJELMISTOT: Adoben Creative Cloud »
Loistava lisäosa Adobe Premiereen & After Effectsiin: Animation Composer (Mister Horse)
🎵 MUSIIKKIA VIDEOIHIN: Tsekkaa Artlist.io »
🔰 PEITÄ JÄLKESI NETISSÄ:
VIDEOKUVAUS: Sony A7 SIII »
PC:n NÄYTÖN NAUHOITUS: OBS Studio »
KÄYTTÖJÄRJESTELMÄ: Windows 10 Pro OEM »
Tässä on itseasiassa vain muutama suosittelemani tuote, joten lue lisää osto- ja hankintasuosituksistani täältä »
Suojaa nettiliikenteesi — Hanki NordVPN
Miksi hankkia VPN?
Tiesitkö että, ilman VPN-yhteyttä kaikkea internet-liikennettäsi pystytään seuraamaan? Ilman VPN-yhteyttä olet käytännössä kuin avoin kirja, kun vierailet sivustoilla netissä.
VPN on virtuaalinen yksityisverkko (virtual private network) — palvelu, joka salaa verkkoliikenteesi ja suojaa verkkohenkilöllisyytesi. Suosittelen siis ehdottomasti käyttämään jotakin VPN:ää — itse olen käyttänyt muutaman vuoden NordVPN:ää.
Voin laittaa yhden NordVPN-tilauksen alle mun kaksi läppäriä, pöytäkoneen, puhelimen, tabletin ja vielä jonkun kuudennenkin laitteen. Nice!
👉 Hanki NordVPN täältä »